Cum de a face animație în Adobe Photoshop cc, blog Peteneva Eugene
Bună ziua tuturor. Ieri, am conceput un model nou pentru blog-ul. Și așa că am decis să se implice serios în blog-ul meu, am decis să facă propriul logo. Blog-ul unic, care va da personalitate. În cursul proiectării unui logo, au existat o mulțime de idei, dar eu încă oprit la unul și întruchipat-l.
Logo-ul în sine nu este deosebit de „înțelept“, dar am decis să fac o mică animație pentru ea, ca să spunem așa decriptare. Animațiile realizate în Adobe Photoshop CC. Nu am vrut să recurgă la alte programe, așa cum am cea mai mare parte lucrez cu Photoshop. E o idee de a face o lecție despre crearea de animații în Photoshop. Asta e ceea ce am făcut.
Vom începe cu cel mai simplu, este crearea unui nou document, ne-am dorit dimensiune. Am folosit de 500 * 300 pixeli, cu o rezoluție de 360 de pixeli pe inch.
Bine de știut! Întotdeauna pentru Photoshop, creați de lucru rezoluție spațiu de cel puțin 300 de pixeli per inch. În viitor, aceasta poate fi redusă dacă este necesar. Dar, cu o creștere poate suferi de calitate, din moment ce se întind de pixeli.
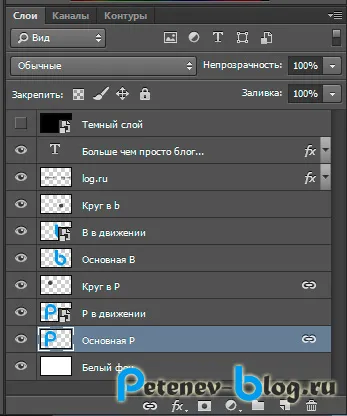
Acum trebuie să noteze piesa de lucru, care va fi folosit în animație. La ce obiecta fiecare pe noul strat. Ca și aceasta, așa cum am ...

În viitor, atunci când se creează animații, foarte convenabil de a utiliza straturi, și nu va trebui să se îngropa în straturile pentru a găsi dreapta.
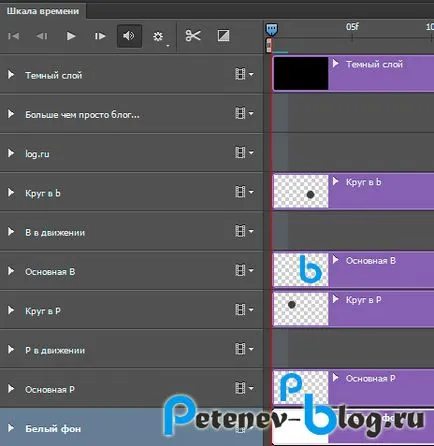
Acum trebuie să fim „scara de timp“, deschis, cu ajutorul ei, vom crea animație. În mod implicit este oprit, porniți-l la fila „Fereastra“ - „Timeline“. Acum avem afișat. Obținerea de conținutul său, pentru a începe să trageți straturile dorite și să le aranjați în ordinea apariției. Fiecare strat are propria sa cale.

Acum, care ar face mișcare de imagine, trebuie să setați parametrii de mișcare. precum și poziția de început și de sfârșit. Acest lucru se face foarte simplu. La fiecare strat își are panoul de setări proprii, o puteți deschide făcând clic pe săgeata de lângă numele stratului.
După cum puteți vedea în captura de ecran, eu sunt în pat, „Cercul din b». Setarea parametrilor de opacitate. Am făcut dispariția imaginii. c0 opacitatea la 100% la 0%. Pentru aceasta, am fost setarea pe intervalul de timp, marcatorii strat și fiecare a cerut opacitatea în paleta Straturi. Ca rezultat, în timpul redării, au dispărut treptat cercuri. setarea EXEMPLU markeri pe stratul scara de timp de mai jos ...
Arrow Am spus setările de opacitatea pentru încercuite în marcator roșu. Acesta a stabilit linia de cadru în cazul în care v-ați oprit, se va trece la partea de sus a panoului. Și dacă această linie pentru a trece la un alt brand, setările de opacitate pentru a schimba și de a fi afișate pe panou.
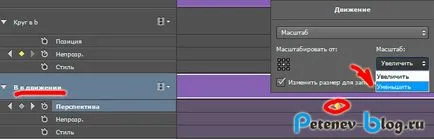
Cred că în mod clar explica, dar am încercat, vei înțelege cum funcționează. Acum vom merge la mișcările de obiecte. Ei au nevoie pentru a lucra la fel de bine ca și o simplă schimbare a parametrilor. Trebuie doar să setați parametrii de strat de mișcare și, de asemenea, pentru a plasa markeri pe cronologie și selectați o poziție dorită. Acum, cu mai multe detalii.

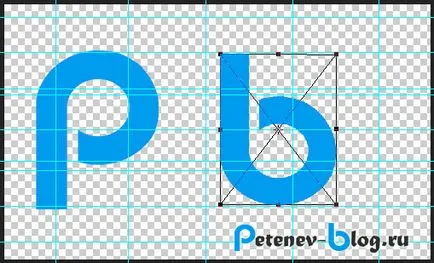
Alegerea unui strat pe care se află imaginea dorită. Faceți clic dreapta, selectați "Zoom" - "Zoom" sau "Zoom". Ne expune un marker, cerc, și selectați poziția dorită a obiectului și dimensiunea acesteia. Mărimea și localizarea modificării folosind o imagine simplă pe panza dvs., în cazul în care acesta se află.

Bine de știut! După cum se poate observa în imagine, am linii schițate, pentru scalarea facilă a obiectelor.