Eliminați, ascunde sau pentru a restabili bara de navigare - exemple
„Șablon“ (mai mult) ia dat o secțiune:
Eliminați bara de navigare Blogger
Funcția Lost și „Edit Message“ și „Change gadget“, dar link-urile prin care acestea sunt puse în aplicare, sunt încă prezente în cod. Acestea ar trebui să fie dezinstalat separat.
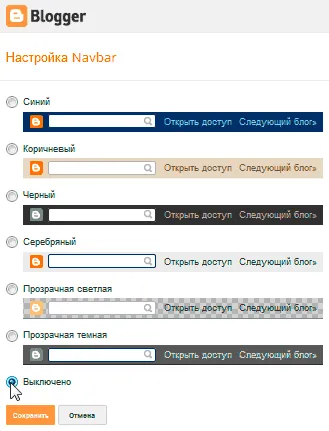
În fila „Design“ în caseta „panoul de navigare“ faceți clic pe „Editare“. În fereastra rezultată - caseta de selectare „Disable“ și butonul „Save“.

Adăugați Navbar Blogspot partea de jos a ecranului
O soluție interesantă, nu aglomerează antet și refuză accesul la funcțiile sale. Panoul se mută cu fereastra defilare și este întotdeauna în partea de jos. Vezi rezultatul poate fi în apendicele 1.
Pentru a lucra merge la „Template“ și adăugați un stil CSS, în funcție de selectorul șablon poate arata ca # navbar-iframe sau #navbar. Voi sublinia prima opțiune.
Se pare că atunci când treceți cursorul mouse-ului
Specificați un stil CSS:
Pentru a restabili un fel de bara de navigare
Ștergeți conținutul # navbar-iframe <>, de exemplu, sau o linie sau modifica setările în „Design“ (vezi. de mai sus).
Anonim Nu vă fie teamă de cuvinte - „O soluție genială pentru a elimina bara de nav“ Doar mare. Nu numai că, el nu are nevoie cu adevărat (într-un vârf de cuțit, puteți adăuga Vibiu), asa ca el este, de asemenea, „adăuga“ de la 7 la 9 shtml erori (atunci când verificarea de validare).
Pentru început, nu prompte, deoarece este posibil să se adauge la „Rating-ul de stele“ Blogger - capacitatea de a evalua postul utilizatorilor sub forma unui hotel de 5 stele?
Multumesc anticipat. Max. NMitra Ceea ce am găsit:
1) În proiectul dvs., Blogger are 5 stele.
3) Cel mai dificil - pentru a scrie scenariul singur. Anonim Cu primul semn mai mult decât o dată, și toate timpurile fără succes :(.
Max. NMitra Max, probabil, va aborda punerea în aplicare a acestei decizii „rating de stele“ - a eliminat semnul întrebării. Se așteaptă critici)) Anonim NMitra, despre stele - dezabonări în noul post ..
Aici este o observație. Acest lucru în sine nu este rea, deoarece nu se adaugă eroare shtml, și nu apare pe blog.
Eu fac totul la faptul că este necesar să-mi pentru a justifica o astfel de rang înalt al criticilor pe care le-ați definit pentru mine :)
Apropo, nu crezi că te pentru a pune pe un forum pe blog? (IMHO ar fi mai convenabil de a comunica ..) NMitra În ceea ce am înțeles, problema apare atunci când sunt combinate cu alte codificări JS. Și dacă încercați acest lucru:
Din păcate, nu există nici Chrome, nu pot să încerc. Dezabona, pliz, despre rezultatul. Chrome Anonim scrie: „SyntaxError negestionat: jeton neașteptat <"
Hai, nu este nimic de a păcăli cu ea, deoarece într-adevăr nu este foarte important. Anonim voi întreba direct: NMitra, care e numele tău? Max, într-adevăr frumos :)
juramintului: imediat ce mi se pare o versiune decentă a forului, el însuși a pus în ansamblu vor înțelege - ai unde, ce și cum spune. ) NMitra Excelent! Am fost de acord. stoc-vector-ilustrare Vă mulțumim! Și nu știu dacă există o modalitate de a elimina unele elemente din bara de navigare? De exemplu, o formă de căutare sau „raportați abuz“
Este posibil, la fel de ușor prin CSS pentru a ascunde partea de jos blogger tehnologie linie? Cu afișaj NMitra: nici unul; ne ascundem, dar nu scoateți elementul. Dacă te uiți la codul sursă, și nu va participa. Ca o regulă de afișare: nici unul; Este folosit pentru lucruri, cum ar fi, de exemplu, un meniu drop-down. Acesta este un element ascuns în îndeplinirea anumitor acțiuni (click pe butonul) va fi afișat.
# Attribution1 display: none;
> Anonim tnx Dan Multumesc pentru articol.
Adevărul este mai evident în metoda panoul de deplasare va fi drept în jos, mai degrabă următorul cod:
# Navbar-iframe Daniel super! ajuta! vă mulțumesc! Daniel, sunt pe baza postarea ta a făcut meu post - mulțumiri pentru moda ta!
în primul rând, aș gândit la acest site: