Meniul Css drop-down meniu orizontal css
Dacă aveți nevoie de un meniu orizontal simplu. Citiți articolul privind crearea unui meniu css orizontal. După ce a însușit elementele de bază pentru a trece la crearea unui meniu drop-down.
Opțiunea 1 - meniu orizontal drop-down
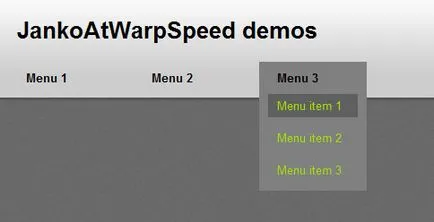
A se vedea imaginea de mai jos pentru claritate. Cu siguranță sunteți familiarizați cu structura de bara de meniu orizontal.

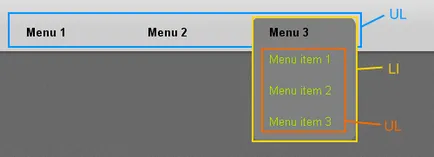
Pentru o claritate sporita, uita-te la structura meniului HTML. Să ne verifica ce a ajuns exact poziția orizontală a meniului și valabilitatea acestuia. Structura meniului css:

Afișarea și ascunderea meniului de elemente copil, prin utilizarea CSS: ul> li: hover ul. Acest lucru este destul de simplu. Cu acest parametru, puteți defini comportamentul tuturor meniu pentru copii. Când creați un meniu orizontal convențional, pe lângă display: block, vom adăuga alte stiluri, cum ar fi culoarea de fundal, etc. Singura diferență între un meniu regulat și un meniu drop-down este în faptul că noi nu setați stiluri pentru imbricate UL. Ar trebui să fie plasat pe elementul LI independent care este indusă (UL> LI: hover).
Să ne uităm la codul CSS:
Opțiunea 2 - meniu orizontal pentru soluție IE6 +
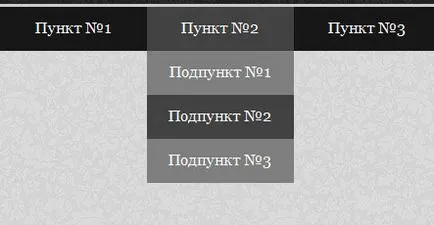
Este necesar de menționat că opțiunea 1 nu va funcționa în IE6. Soluție de compatibilitate meniu cu IE6, va fi o bucată de cod js. Mai la obiect, creând un meniu. Mai jos este o captură de ecran a meniului viitor:

Designul meniului este similar cu prima versiune, astfel încât să trecem la codul în sine.
JS - soluție pentru IE6
Alo Te rog spune-mi cum de a depăși această problemă. Am adăugat codul și meniul este extins, dar ascunde tema tapet. Puteți face meniu a fost pe partea de sus a imaginii de fundal? mulțumesc
Bună ziua, și cum să se stabilească meniul care nu a mers pe linia atunci când pagina de meniu followingManufacture minimizat?
Bună ziua. Nu înțeleg ce vrei să spui. Puteți oferi un link către un exemplu sau descrie în detaliu?
Îmi pare rău că înfunda pe perete, dar nu a putut ajuta, nu am avut un meniu drop-down în model, partea I terminat de scris, folosind lecția. Ca rezultat, așa cum sa întâmplat. dar atunci când treceți lista apare în meniul drop-down, dar este în același site-ul îl împinge corpul în jos. Se pare groaznic. Ați putea să arate că acest cod este greșit. nav
de ce într-un meniu vertical orizontal când măriți - meniul se mută la a doua linie. Cum de a stabili o singură linie.
P.S. Am folosit Opțiunea 2
Totul e bine, dar trebuie să facă un meniu care va cădea prin apăsarea: activ o face, dar pentru un scurt :( Motivul este popularitatea de controale sensibile la atingere, în cazul în care mouse-ul nu este necesar, care funcționează peste tot ..
Am plasați cursorul peste elementul de meniu se schimbă de umplere de fundal, și lista drop-down, dar atunci când mutați cursorul la submeniu dispare umple elementul de meniu părinte. Nu înțeleg de ce, spune-mi cum să-l stabilească pzhlst
Ce este un browser? și dacă vă puteți conecta la un exemplu.
Hover scris pe link-ul și nu elementul Li-mamă. Înlocuiți .B-top_menu__item-link: hover pe .b-top_menu__item: hover
Dar sigur) Vă mulțumesc foarte mult! M-ai ajutat foarte mult!
Meniul face pe baza unui exemplu - pe un server local, totul funcționează bine, dar atunci când încărcate pe site-ul curent pierdut toate formatare :( Ca să nu vedeți proprietăți css am încercat să introducă același meniu ca tine, fără modificări -. La fel. nu pot să înțeleg de ce se întâmplă acest lucru? Denver, toate lucrările în diferite browsere.
Pot fi stocate în fișierul cache este un stil vechi. Încercați să deschideți un alt browser. Dacă nu ați dat seama, să se refere la un exemplu, să ia o privire.
Vă rugăm să specificați mai detaliat modul în care toate la fel pentru a insera caseta de subțire în jurul caseta de meniu drop-down (pe trei laturi - stânga, dreapta și de jos)? Acolo komentah Taras a scris că el pune unele încadrat, cum ar fi de frontieră: solid 1px # F00; - dar exact în cazul în care în codul acesta trebuie să fie introdusă, aceasta nu trebuie, și eu, un neexperimentat, defini-o singur este o mare problemă. Știam doar că în codul CSS. Nu ai putea prescrie modul în care acest lucru ar trebui să arate concret în codul de mai sus?
Eu folosesc acest cadru pentru a inconjura blocul de beton în roșu și a vedea coordonatele exacte ale acestuia. De exemplu, pagina este alb și negru este, de asemenea, div bloc. I se aplică acest atribut: div Pot vedea unde și cum se află unitatea de. Puteți seta, de asemenea, culoarea de fundal, sau să utilizați instrumentele pentru dezvoltatori în browser. Toate noile browsere este posibil de a urmări setările, stiluri, dispunerea fiecărui element de pagină.
și dacă este MVC și un meniu este redat pe toate paginile următoare. în acest caz, puteți organiza meniul activ în cazul în care toate elementele colectate într-un singur loc, lăsând doar exemplul, fără JS
te rog spune-mi cum să fac, ce elementul de meniu activ, de orientare de culoare a rămas și nu au revenit la culoarea de bază. sau nota un meniu activ de culoare diferită de numai codul HTML de organizare și css, din păcate, în exemplul nu este furnizat.
Creați o altă clasă în fișierul de stil. de exemplu. După aceea, codul HTML active pe care le atribui la lista meniului de dreapta (activ), de exemplu:
Am găsit motivul: Pentru „li“ trebuie să setați de fundal, sau în cazul în care sub-meniul vertical va fi mai mult (înălțime) decât este meniul părinte.
Utilizați exemplul și construit într-un meniu orizontal site-ul, a fost dificultatea: dacă o listă verticală cu submeniuri sunt impuse pe elemente ale site-ului, care se află sub meniul, prima listă verticală se ascunde în spatele elementele site-ului, iar în al doilea rând link-uri nu funcționează. Vizitat pentru a adăuga z-index, nu funcționează, vă rugăm să-mi spui cum să rezolve problema.
soluție Js IE6 împinge în bloc antet (între
Totul ar fi bine, dar conținutul este mai mic deplasat atunci când treceți peste elementele de meniu, adică un submeniu vertical se mișcă în jos :(
Onoarea de a vorbi, eu nu sunt în miezul problemei. Am testat css, după cum urmează: pentru fiecare elemente de stil adăuga frontieră: 1 px solide # F00; în jurul elementului este creat cadru prin care pot judeca dimensiunea și otsupah acest element.
Din păcate, nu avem experiența de a crea o bară laterală drop-down (((
Mulțumesc ALDAN, resursa rece, care este un păcat că capabilități numai versiunea gratuit meniu limitat (((
Dar totuși, cum să se alinieze centrul meniului, dar nu pentru a adăuga orice greșeală htmd sau în css.
Puteți încerca pălmuit text-align: center; în atributul #nav în cazul în care nu funcționează, HTML codul de meniu pentru a lua în tag-ul centru.
Și meniul în mijlocul Align prompte?