drop-down orizontală meniul css, crearea de site-uri pe WordPress CMS, aspectul de site-uri (html, css
Acei cititori care monitorizează îndeaproape toată producția de materiale de pe acest blog, probabil, știu că am scris recent un articol despre structura meniului (familiar cu el puteți aici), în materialul a fost un meniu simplu cu un singur nivel orizontal, adică, fără a cădea afară la elementele de inducție.
Astăzi ne vom concentra tocmai pe meniul drop-down. Acest tip de meniu este foarte frecvente pe proiecte informative de mari dimensiuni, cu o structură complexă, și să fie în măsură să impună astfel de meniuri drop-down, cred, este foarte important. Așa că hai să începem!
Creați un fișier HTML și conectați stiluri css!
Apropo, dacă sunteți destul de noi și nu știu cum să creeze o pagină html normal, am recomandăm să citiți articolul de pe blog-ul meu în cazul în care totul este descris în detaliu. Salvați fișierul în HTML extensia numit index.html
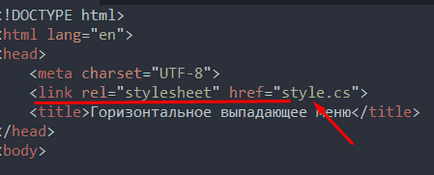
Apoi, creați un fișier de stiluri cu cea mai simpla resetare la zero padding (am scris despre acest lucru în detaliu aici), și conectați-l (fișier stil) pentru fișierul nostru nou create cu structura html folosind link-ul tag-ul:
Din moment ce fișierul meu stil este în același folder ca index.html și style.css l-am chemat în atributul href am următoarea cale de fișier: href = »style.css».
Ca urmare, ar trebui să obțineți:
1. Cele două fișiere, unul cu extensia HTML, iar a doua cu extensia css, le-am numit index.html și style.css.
2. În fișierul index.html trebuie să fie precizate structura de conectare stylesheet:

fișier 3 style.css trebuie să fie înregistrat codul de resetare simplu pentru a reseta stiluri:
Și nu uitați să verificați dacă fișierul a aderat la foaia de stil (setat corect calea către fișierul de stil), de obicei eu să fac pentru tag-ul corpului sau a prescrie un fundal întunecat și uita-te la modificări paginii.
Ei bine, un fel de dat seama de lucrările pregătitoare, trece direct la crearea structurii HTML a meniului nostru.
Structura meniului vertical pe orizontală.
Cu siguranță știți că aproape toate meniurile sunt bazate pe liste HTML, adică, toate meniurile sunt structurate sub forma unei liste simplă, iar dacă este un meniu drop-down, atunci avem de-a face cu liste imbricate. Ca nu cumva ai confundat să scrie structura HTML a unei liste convenționale fără cuiburi.
După cum puteți vedea, în plus față de lista de obicei, am adăugat un link către fiecare element, și încadrate la lista noastră de clasă .navigation.
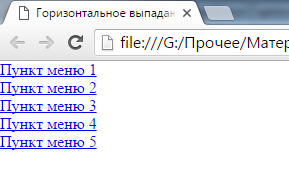
Până în prezent, în browser-ul, se pare.

Nu există stiluri, dar încă nu există nici o umplutură, la toate, pentru că noi le-au anulat pentru toate elementele folosind resetare.
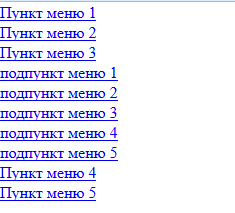
Acum, să ne noastre, să zicem al treilea paragraf, se adaugă mai mult de aceeași ca și caseta listă derulantă.
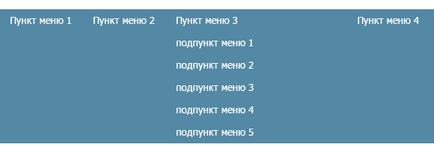
Dacă ne uităm în browser-ul de pe lista noastră vom găsi următoarele:


Dar eu încă recomand să plece pentru a reseta stilurile în viitor, meniurile noastre orizontale derulante arata la fel în toate browserele. Deci, de asemenea, cum ar fi sortate cu structura meniului, este timpul să înceapă scrierea de stiluri și luarea în considerare detaliată a principiului de a crea o picătură orizontală meniu în jos. Vom continua!
Scrierea stiluri pentru meniul drop-down.
Așa cum am scris în detaliu despre crearea unui meniu orizontal cu un singur nivel nu voi insista pe fiecare pas, descriind doar blocurile de bază de cod în loc de fiecare linie. Ca de obicei, vom merge pas cu pas:
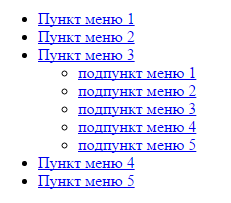
Pasul 1. Scoateți marcatorii din listă.
Am descris deja în detaliu cu privire la această proprietate din articolul menționat anterior, așa că merge mai departe.
Pasul 2. Styling .navigation.
Aici vom cere lista noastră de lățime, culoare, și poziționați-l pe pagina.
Pasul 3. Aliniază obiecte de-a lungul marginii din stânga a listei.
În mod implicit, lista de elemente ocupă întreaga lățime a ecranului și urmați reciproc, în fluxul general. Sarcina proprietății float, ne knock aceste elemente cu debitul total și provoacă orizontală.
Problema aici este că elementul părinte, în acest caz, UL tag-ul cu clasa .navigation, încetează să ia în considerare aceste elemente, și se pare că se prăbușește și vom vedea următoarea imagine:
Pentru a corecta acest comportament, aveți nevoie pentru a face elementul de bază pentru a lua în considerare elementele flotante. Acest lucru se face așa-numita „curățare a fluxului.“
Pasul 4. Adăugați .clearfix clasă pentru curățare de flux.
Nu vreau să vorbesc în detaliu cu privire la ce să facă, pentru că toate acestea sunt un subiect de un articol separat, cu excepția a spune că blocul a început să ia în considerare având un element plutitoare la blocul pe care doriți să adăugați o clasă cu proprietăți speciale:
În acest caz, clasa .clearfix trebuie să adăugați la blocul cu .navigation de clasă, așa că aici vom obține structura finală:
Pasul 5: Styling link-ul.
Aici vom face blocul nostru link-ul, astfel încât acestea ar putea adăuga umplutură, setați culoarea, dimensiunea și familia de fonturi, scoateți subliniere și de a adăuga umplutură. Ca rezultat, vom obține următoarea imagine:

Până acum, totul pare așa-așa, bine, nu suntem terminat 🙂.
Pasul 6 Ascunde meniul. Știi că meniul drop-down facilitate care apare atunci când îl mutați un element care conține un meniu vertical, care este inițial un element vertical trebuie să fie ascunsă.
Ca rezultat, obținem:
Pasul 7. Adauga stiluri pentru submeniuri. Pentru lista noastră verticală situată pe verticală, avem nevoie, în primul rând, pentru a anula li elemente curgă în jurul și să ceară o listă cu lățime fixă:
Acum lista noastră drop-down este încă ascunsă, este timpul pentru a face astfel încât acesta se deschide atunci când treceți peste elementul Li-mamă (un element al nivelului superior, care, în sine conține lista .sub-meniu).
Etapa 8 face o listă imbricată afișată atunci când treceți. Ape de cod real.
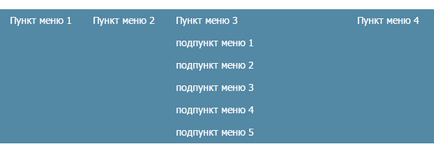
Nu uitați să setați culoarea unei liste date, în caz contrar nu va fi vizibil. Sper că ați înțeles acest cod. Asta obținem atunci când treceți peste un element din listă:

Este clar că ceva nu este ceea ce funcționează meniul nostru orizontal drop-down pentru a pune-l ușor greșit. Ceea ce nu am considerat? Și nu am considerat faptul că elementul vertical afectează toate celelalte elemente ale paginii, se schimbă înălțimea elementului părinte cu .navigation de clasă, afectează celulele și întreaga pagină vecine ca un întreg, cum putem rezolva această situație.?
Este foarte important să înțelegem principiul de bază al construcției oricărui meniu drop-down, iar principiul este că lista imbricată trebuie să fie poziționat în raport cu elementul care conține sub-element. Știu că sună confuz, dar este foarte important să se înțeleagă.
Prin urmare, lista noastră de drop-down, avem nevoie pentru a seta proprietatea poziția: absolută, iar elementul părinte, poziționați proprietatea: în raport, sub-element este poziționat în raport cu acesta.
Pasul 8: Poziționarea o listă verticală în ceea ce privește societatea mamă.
Nu uita la fel de bine la toate elementele noastre de a înregistra o poziție de nivel superior de proprietate: relativă, astfel încât, după cum am spus mai sus, lista drop-down a fost poziționată în raport cu ele.
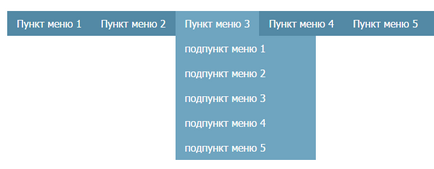
Meniul nostru este aproape gata, rămâne doar pentru a adăuga schimba culoarea de fundal de link-uri atunci când treceți cursorul pe ea, face:
Se pare că nu am uitat nimic. Toate stilurile de codul final va arata ca, compara cu personal de dumneavoastră dacă nu uitați:
În total avem aici este meniul.

Desigur, cu stiluri puteți juca pentru a face mai interesant, adăugați o culoare diferită, schimba fontul, și așa mai departe. D.
Sarcina mea a fost să-ți arăt esența de bază a creării unei picături orizontale jos meniu css, stiliza vă puteți ca doriți. Sper că înțelegi esența acest lucru și în viitor, nu va fi dificil de a impune meniu la orice nivel de imbricare. Pe ea am totul, până când ne vom întâlni din nou.